Cara Optimasi Gambar Menggunakan Plugin WP Smush IT – Selain script yang harus di optimasi, sobat juga harus melakukan optimasi pada gambar yang digunakan. Karena semakin besar size dan ukuran gambar, maka website akan semakin lama melakukan load.
Sebelum kita melakukan konfigurasi plugin, mari kita perkenalan dengan tools ini. WP Smush It merupakan Plugin yang banyak digunakan oleh para blogger untuk optimasi gambar website berbasis wordpress.\
WP Smush It akan melakukan compress gambar yang sobat upload dari komputer lokal. Sehingga gambar akan memiliki ukuran yang lebih kecil dan ringan. Dengan begitu website sobat akan semakin cepat untuk di akses. Apalagi bila sobat menggunakan plugin WP Smush it versi premium, kemampuannya akan semakin baik.
Seperti yang kita ketahui, bahwa kecepatan website merupakan hal yang terpenting untuk meningkatkan SEO dan pengunjung. Bayangkan saya bila sobat memilik website yang sangat lambat, sudah tentu para pengunjung akan segera meninggalkan website sobat.
Selain meningkatkan kedepatan website diakses, dengan optimasi gambar, tentu akan menghemat space disk yang digunakan pula. Dengan bantuan plugin WP Smush It, kan mengoptimalkan ukuran file gambar yang sobat upload tanpa mengurangi kualitasnya, dan semuanya ini berjalan secara otomatis.
Plugin akan bekerja setelah sobat melakukan upload gambar. Fitur Tersebut bernama “Bulk Smush It”. Cukup sekali klik maka semua gambar akan di compress dengan otomatis. Jadi sangat cocok untuk sobat yang sangat sibuk serta tidak sempat melakukan optimasi gambar manual.
Baik, dari pada kita berlama-lama lagi. Berikut Cara Optimasi atau Compress Gambar Menggunakan Plugin WP Smush IT :
Install Plugin Speed Booster Pack
Setelah sobat masuk ke dalam Dasboard WordPress. Selanjutnya sorot menu plugins disebelah kiri dan pilih Add New.
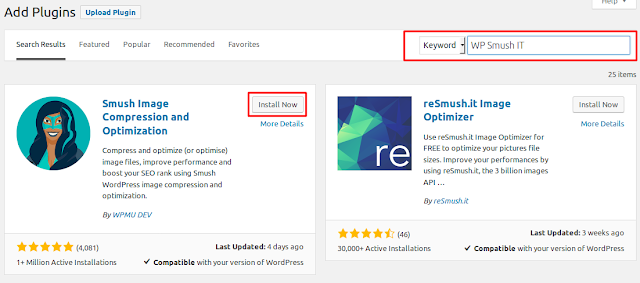
Pada kolom kanan atas silakan cari plugin “WP Smush IT“. Dan Klik Install Now kemudian Aktifkan.
Untuk Install saat ini sudah selesai. Jika setelah install menemukan popup, silakan klik “Skip“. Sobat juga akan menemukan menu baru di sidebar sebelah kiri Dashboard wordpress sobat. Nama dari menu tersebut adalah “Smush“.
Konfigurasi Plugin WP SMush
Baik sob, selanjutnya kita akan melakukan konfigurasi Plugin Bulk Smush. Bagi sobat yang pemula juga akan paham langsung. Cukup sekali klik tombol, plugin langsung bekerja secara otomatis. Berikut cara konfigurasinya :
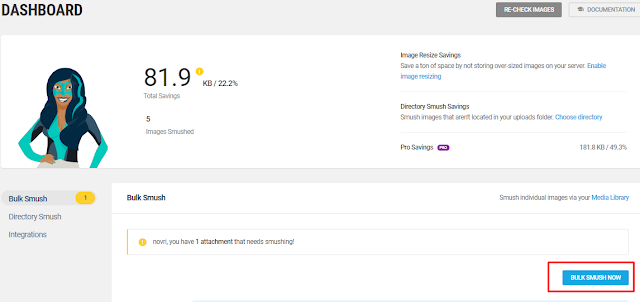
Pertama silakan masuk ke Dashboard plugin WP-Smush dengan klik menu “SMUSH” pada sidebar kiri.
Jika sudah, silakan cari menu “Bulk Smush Now” dan silakan di klik. Setelah sobat klik, maka hanya tinggal menunggu proses selesai. Dan jika gambar sobat sangat banyak, maka tidak semua gambar dapat di smush, karena penggunaan WP Smush Gratis sangat terbatas.
Silakan sobat melakukan upgrade ke plugin versi premium agar mendapatkan fitur yang lengkap. Atau sobat juga dapat melakukan compress gambar secara manual sebelum melakukan upload ke website. Salah satu situs compress gambar yang dapat sobat gunakan adalah compressjpeg atau compresspng.
Bagaimana sob, sangat mudah sekali bukan. Dan tentunya masih banyak lagi plugin yang dapat digunakan untuk optimasi gambar selain wp-smush. Diantaranya Shortpixel dan lain sebagainya. Kita akan membahasnya pada kesempatan lainnya.
Cukup sekian artikel Cara Optimasi Gambar Menggunakan Plugin WP Smush IT yang dapat mimin sampaikan. Silakan share ini kepada teman-teman sobat dan jangan lupa untuk memberikan komentarnya ya. Agar blog ini bisa lebih maju lagi. Sampai jumpa di artikel lain novri.web.id.