Bagaimana membuat form konfirmasi pembayaran di WordPress ?. Bagi Anda yang memiliki toko online atau online shop tentunya membutuhkan halaman konfirmasi pembayaran untuk memudahkan klien mengirimkan bukti pembayaran yang telah dilakukan.
Membuat form konfirmasi pembayaran di wordpress tidaklah sulit, Anda dapat menggunakan berbagai macam plugin contact seperti contact form 7, ninja forms dan lain sebagainya. Sebelumnya kita telah membahas cara pendaftaran menggunakan contact form 7 juga. Sehingga untuk panduan kali ini saya juga akan membuat form konfirmasi pembayaran dengan contact fom7 serta plugin tambahan lain.
Membuat Form Konfirmasi Pembayaran di WordPress
Pastikan sudah melakukan konfigurasi SMTP Email WordPress sebelum memulai membuat form. Karena dengan menggunakan SMTP akan membuat penggunaan email pada wordpress lebih aman.
1. Form Konfirmasi Pembayaran dengan Contact Form 7
Jika ingin mengambil data list email dari contact form 7, Anda dapat menginstall plugin Contact Form DB.
Pertama – Install Plugin Contact Form 7
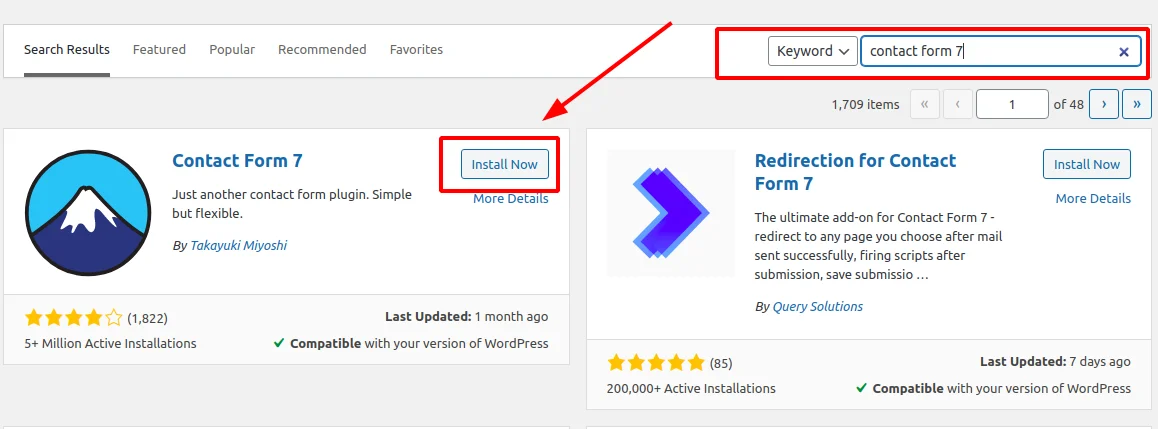
Pada bagian ini saya rasa Anda sudah mahir. Silakan Anda login ke admin wordpress, lalu ke menu “plugins“. Cari plugin “contact form 7“, install dan aktifkan.
Kedua – Buat Form Konfirmasi Pembayaran
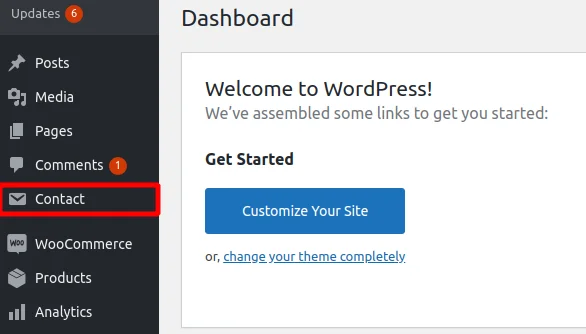
Masuk ke menu contact form 7 dengan klik tombol “contact” yang ada di bar bagian kiri.
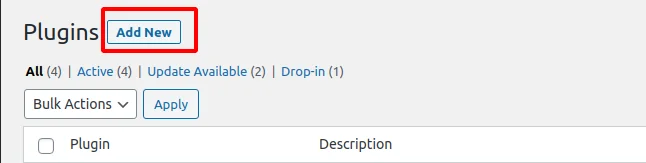
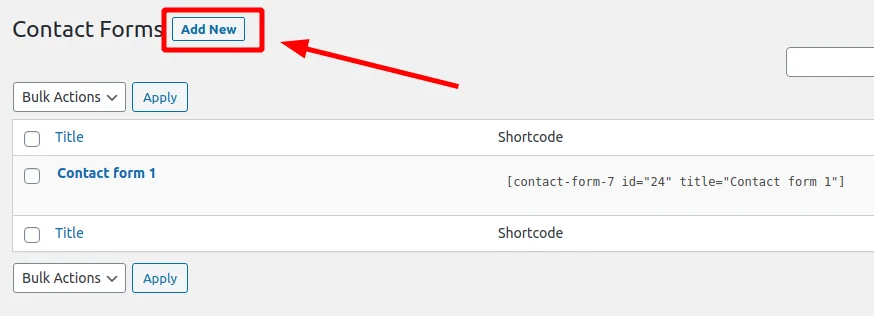
Nantinya akan ada form default dari contact form 7. Untuk memulai membuat form, silakan Anda klik tombol “Add New” dibagian atas.
Buat Nama kontak dan tambahkan elemen yang ingin Anda gunakan dalam membuat form konfirmasi Pembayaran.

Jika untuk script form untuk konfirmasi pembayaran yang saya buat dibawah. Selanjutnya konfigurasi pada tab “mail” untuk desain yang akan diterima oleh email.
<label> Nama Lengkap
[text* nama] </label>
<label> Email
[email* email] </label>
<label> HP / WhatsApp
[tel* HP] </label>
<label> Order ID
[text* orderid] </label>
<label> Jumlah Kirim
[text* jmlkirim] </label>
<label> Kirim Ke
[select* rekening id:rekening "BRI (982773538393 a/n Novri)" "Mandiri (982773538393 a/n Novri)" "BCA (982773538393 a/n Novri)"] </label>
<label> Bukti Pembayaran
[file* bukti limit:2000 filetypes:.jpg|.jpeg|.png|.txt|.doc|.docx] </label>
<label> Keterangan (optional)
[textarea your-message] </label>
[submit "Konfirmasi"]
Sedangkan untuk message body pada bagian tab “mail” dibawah. Dan untuk bagian “File attachments“, silakan Anda isikan nama tags seperti yang dibuat pada tab mail sebelumnya. Contoh ada pada screenshot.
Konfirmasi Pembayaran [orderid]
-------------------------------
Nama : [nama]
Email : [email]
HP : [HP]
Order ID : [orderid]
Nominal : [jmlkirim]
Kirim Ke : [rekening]
Catatan : [keterangan]
--
Email ini dikirim dari [_site_title] ([_site_url])

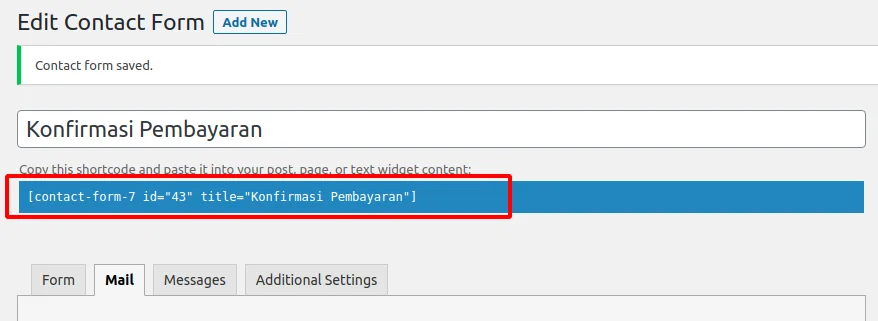
Jika sudah sesuai, Anda bisa langsung klik “save” untuk menyimpan konfigurasi.
Ketiga – Tambahkan Contact Form Ke Page
Langkah selanjutnya adalah menambahkan contact form yang dibuat ke page. Hal ini agar contact form dapat diakses.
Silakan Anda copy “shortcode” form yang telah Anda buat sebelumnya.

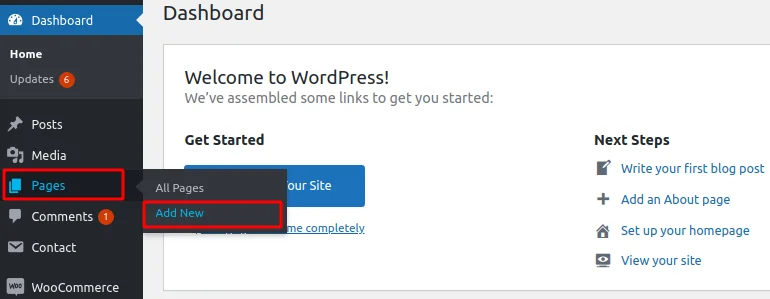
Selanjutnya klik menu “Add New” pada page untuk membuat page khusus contact from.

Beri judul page, kemudian Anda paste “shortcode” contact form sebelumnya. Bila Anda menggunakan editor wordpress yang baru (gutenberg) maka akan langsung terdeteksi penggunaan contact form 7.

Simpan bila sudah selesai, dan akses halaman yang Anda buat lalu lihat hasilnya. Jika shortcode sesuai maka akan menampilkan desain contact form sebelumnya.
2. Form Konfirmasi Pembayaran dengan Ninja Form
Fitur yang disediakan oleh ninja form cukup baik, apalagi bila menggunakan versi premium. Berbeda dengan contact form 7 yang mana Anda perlu menambahkan custom desain CSS agar tampilan lebih menarik. Jika Ninja Form, tampilan desain contact form sudah lebih baik. Namun sayangnya belum terdapat fitur upload file seperti halnya contact fom 7.
Pertama – Install Plugin Ninja Form
Pada bagian ini saya rasa Anda sudah mahir. Silakan Anda login ke admin wordpress, lalu ke menu “plugins“. Cari plugin “Ninja Form“, install dan aktifkan.

Kedua – Buat Form Konfirmasi Pembayaran
Silakan Anda masuk ke dashboard plugin ninja form dengan klik menu “Ninja Forms” yang ada di sidebar kiri.

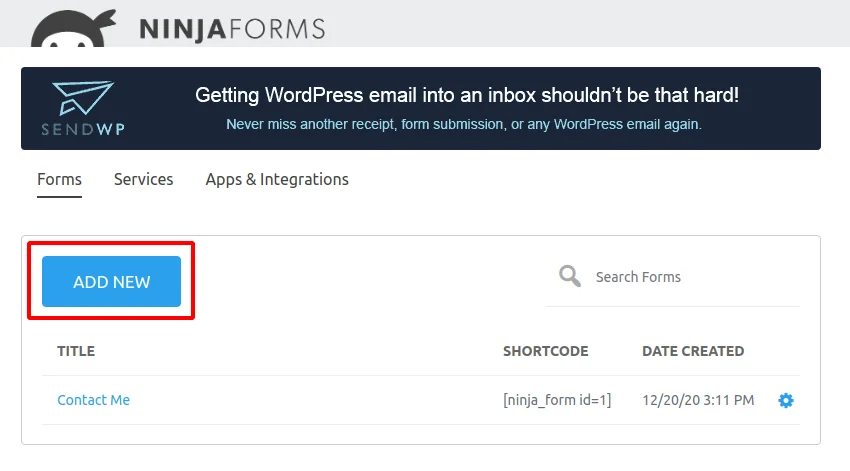
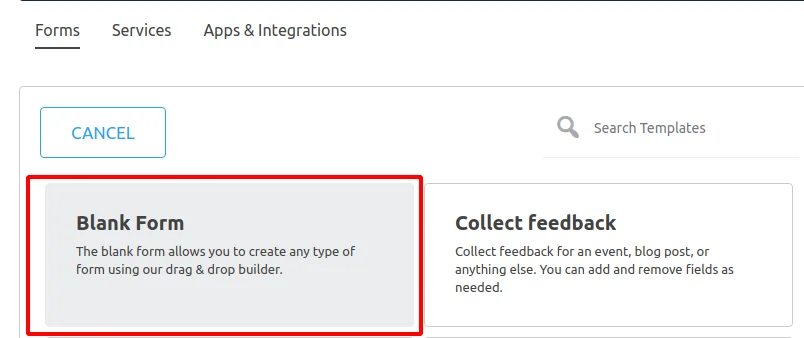
Selanjutnya klik “Add New” untuk memulai membuat form pembayaran. Pilih tempalate yang Anda butuhkan, jika ingin membuat elemen sesuai kebutuhan sendiri maka bisa pilih “Blank Form“.


Kemudian pilih elemen-elemen sesuai dengan kebutuhan. Ada banyak elemen-elemen form di sidebar sebelah kanan yang dapat Anda gunakan.

Jika ingin melakukan desain tampilan yang masuk ke email, maka Anda dapat cek di tab “Emails & Actions“.

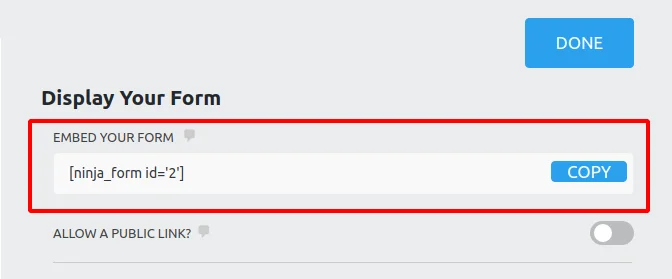
Ketika sudah selesai melakukan konfigurasi form, selanjutnya bisa Anda klik “Publish” dan simpan “Shortode” untuk digunakan konfigurasi pada page.

Ketiga – Tambahkan Contact Form Ke Page
Langkah selanjutnya adalah menambahkan contact form yang dibuat ke page. Hal ini agar contact form dapat diakses.
Silakan Anda copy “shortcode” form yang telah Anda buat sebelumnya.


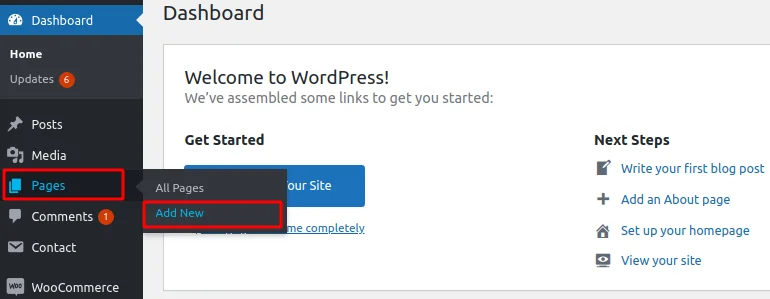
Selanjutnya klik menu “Add New” pada page untuk membuat page khusus contact from.

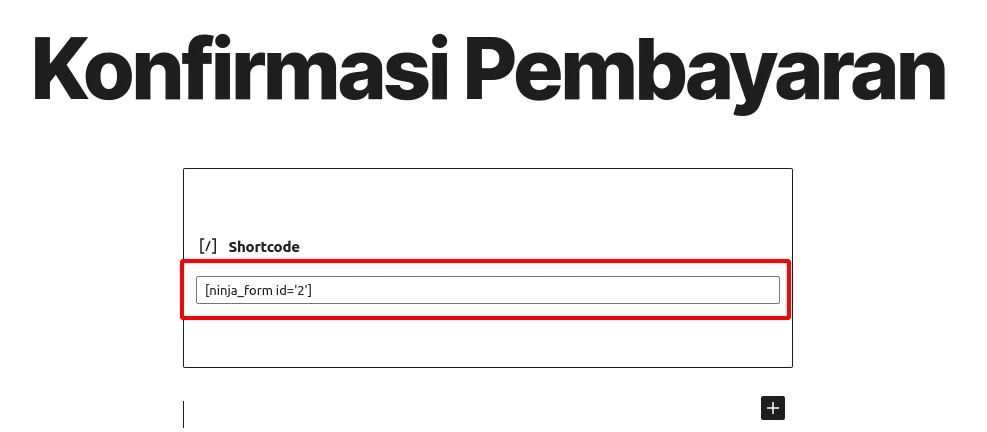
Beri judul page, kemudian Anda paste “shortcode” ninja form sebelumnya pada space yang tersedia.

Simpan bila sudah selesai, dan akses halaman yang Anda buat lalu lihat hasilnya. Jika shortcode sesuai maka akan menampilkan desain ninja form sebelumnya.
Demikianlah Cara Membuat Form Konfirmasi Pembayaran di WordPress, semoga bermanfaat dan dapat membantu Anda. Jangan lupa untuk share artikel ini kepada teman sobat. Agar website novri.web.id dapat lebih maju dan semakin ramai.